XHotSniperX
Lt. Junior Grade
- Registriert
- Jan. 2008
- Beiträge
- 472
Hi Leute
ich bin gerade meine erste Windows Phone 7 App am basteln und bin gerade dabei ne PageTurnAnimation einzubauen, sodass beim Seitenwechsel der Wechsel animiert wird.
Ich habe alles nach diesem Tutorial von MSDNA gemacht:
http://msdn.microsoft.com/en-us/Video/gg232540
Es funktioniert auch alles super und genau so wie ich es will, nur gibt es ein Layoutproblem.
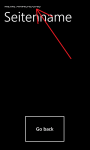
Schaut selbst: Anhang
Habt ihr vielleicht Tipps, wie man das Problem lösen könnte? Ich habe bereits den Inhalt der Dateien abgesucht und nichts gescheites gefunden. Auf jeden Fall geht das Problem wieder weg, wenn ich die normale Animation einstelle.
Im Video erscheint das Problem bei dem Typen nicht. Sehr komisch. Im Code habe ich keine Fehler. Alles genau gleich, wie im Video.
Ich weiss, dass ihr das nicht einfach so erraten könnt aber vlt hat einer doch nen Tipp.. Wäre auf jeden Fall sehr glücklick darüber
Danke und Gruss
Sniper
ich bin gerade meine erste Windows Phone 7 App am basteln und bin gerade dabei ne PageTurnAnimation einzubauen, sodass beim Seitenwechsel der Wechsel animiert wird.
Ich habe alles nach diesem Tutorial von MSDNA gemacht:
http://msdn.microsoft.com/en-us/Video/gg232540
Es funktioniert auch alles super und genau so wie ich es will, nur gibt es ein Layoutproblem.
Schaut selbst: Anhang
Habt ihr vielleicht Tipps, wie man das Problem lösen könnte? Ich habe bereits den Inhalt der Dateien abgesucht und nichts gescheites gefunden. Auf jeden Fall geht das Problem wieder weg, wenn ich die normale Animation einstelle.
Im Video erscheint das Problem bei dem Typen nicht. Sehr komisch. Im Code habe ich keine Fehler. Alles genau gleich, wie im Video.
Ich weiss, dass ihr das nicht einfach so erraten könnt aber vlt hat einer doch nen Tipp.. Wäre auf jeden Fall sehr glücklick darüber
Danke und Gruss
Sniper