raven16
Lieutenant
- Registriert
- Nov. 2008
- Beiträge
- 580
Hallo,
es ist ein ständiger Kampf es allen Browsern recht zu machen.
Ich versuche schon lange die Buttons horizontal mit den Textboxen auszurichten. Im Firefox steht der zu tief und im IE10 zu hoch. Wenn bei beiden float:left; anwende, dann sind sie ausgerichtet, aber ich kann dann den Abstand zwischen Textbox und Button nicht mehr ändern
Hier mal ohne float das Ergebnis:
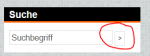
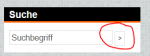
Firefox:

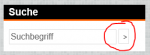
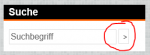
IE10:

Code dazu:
Ich hoffe ihr könnt mir helfen. Bin leider nicht so der CSS-Crack.
Danke
es ist ein ständiger Kampf es allen Browsern recht zu machen.
Ich versuche schon lange die Buttons horizontal mit den Textboxen auszurichten. Im Firefox steht der zu tief und im IE10 zu hoch. Wenn bei beiden float:left; anwende, dann sind sie ausgerichtet, aber ich kann dann den Abstand zwischen Textbox und Button nicht mehr ändern
Hier mal ohne float das Ergebnis:
Firefox:

IE10:

Code dazu:
Code:
/*Allgemeiner CSS-Code zu Formularfeldern*/
input[type="text"], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #ddd;
}
input[type="text"]:focus, textarea:focus {
box-shadow: 0 0 5px rgba(255, 96, 0, 1);
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid rgba(255, 96, 0, 1);
}
input[type="submit"] {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
margin: 5px 1px 3px 0px;
border: 1px solid #ddd;
}
input[type="submit"]{padding-bottom: 2px;}
input[type="submit"]::-moz-focus-inner {
border: 0;
}
input[type="submit"]:hover,input[type="submit"]:focus{
box-shadow: 0 0 5px rgba(255, 96, 0, 1);
margin: 5px 1px 3px 0px;
border: 1px solid rgba(255, 96, 0, 1);
text-align: center;
}
/*CSS-Code für diesen Button*/
.button{
height: 28px;
line-height:28px;
background: #fff;
color: #333;
}
/*CSS-Code für diese Textbox*/
#search{
height: 20px;
width:200px;
color: #666;
font-size: 12pt;
}
#search:focus{
color: #333;
}Ich hoffe ihr könnt mir helfen. Bin leider nicht so der CSS-Crack.
Danke
