raven16
Lieutenant
- Registriert
- Nov. 2008
- Beiträge
- 580
Hallo,
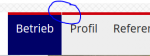
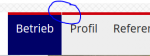
ich weiß langsam echt nicht mehr weiter. Ich nutze die Hover-Effekte von dieser Seite in Kombination mit Bootstrap und habe nur zwischen Betrieb und Profil in meinem Hauptmenü einen unerklärlichen 1px Abstand, sonst jedoch nicht.

Wenn ich die CSS-Eigenschaft
transform: translateZ(0); deaktiviere, dann verschwindet der Pixel.
Bei der Fehlersuche bin ich auf stackoverflow gestoßen, jedoch hatte dieser mehrfach auf verschiedenen Seiten vorgeschlagene Lösungsvorschlag dort keine Auswirkung, weil diese Regeln von Firefox nicht greifen.
Lösungsvorschläge nehme ich gerne entgegen
ich weiß langsam echt nicht mehr weiter. Ich nutze die Hover-Effekte von dieser Seite in Kombination mit Bootstrap und habe nur zwischen Betrieb und Profil in meinem Hauptmenü einen unerklärlichen 1px Abstand, sonst jedoch nicht.

HTML:
<div class="col-lg-7 col-md-8 col-sm-8 padding-none">
<ul class="pull-right nav nav-pills" id="main-nav">
<li><a class="hvr-sweep-to-top main-nav active" href="#">Betrieb</a></li>
<li><a class="hvr-sweep-to-top main-nav" href="#">Profil</a></li>
<li><a class="hvr-sweep-to-top main-nav" href="#">Referenzen</a></li>
<li><a class="hvr-sweep-to-top main-nav" href="#">Jobangebote</a></li>
</ul>
</div>
Code:
#main-nav>li{
margin: 0 !important;
}
.main-nav, .main-nav:visited{
padding: 35px 10px 0 10px;
height: 80px;
border-top: 5px solid #ce000c;
}Wenn ich die CSS-Eigenschaft
transform: translateZ(0); deaktiviere, dann verschwindet der Pixel.
Bei der Fehlersuche bin ich auf stackoverflow gestoßen, jedoch hatte dieser mehrfach auf verschiedenen Seiten vorgeschlagene Lösungsvorschlag dort keine Auswirkung, weil diese Regeln von Firefox nicht greifen.
Lösungsvorschläge nehme ich gerne entgegen
Zuletzt bearbeitet:
