hallo zusammen,
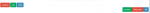
ich benutze Bootstrap und wollte nun einen Abstand einfügen sodass die Buttons zum Beispiel ansprechender aussehen das ist der Queltext und auf dem Bild sieht man wie das ganze dann ich echt
aussieht.
Es geht mir dabei um die Abstände zwischen den Knöpfen auf der rechten Seite

Was für ein Befehl muss man hinschreiben damit es einen Abstand gibt
ich benutze Bootstrap und wollte nun einen Abstand einfügen sodass die Buttons zum Beispiel ansprechender aussehen das ist der Queltext und auf dem Bild sieht man wie das ganze dann ich echt
aussieht.
Es geht mir dabei um die Abstände zwischen den Knöpfen auf der rechten Seite
HTML:
<section>
<div>
<button type="button" class="btn btn-danger">Löschen</button>
<button type="button" class="btn btn-success">Neu</button>
<button type="button" class="btn btn-primary pull-center">Hilfe</button>
<button type="button" class="btn btn-primary pull-right">Ok</button>
<button type="button" class="btn btn-danger pull-right">Abbrechen</button>
<button type="button" class="btn btn-success pull-right">Drucken</button>
</div>
</section>Was für ein Befehl muss man hinschreiben damit es einen Abstand gibt
