Hallo zusammen,
ich habe unter Bootstrap folgendes Problem. Ich versuche seit einiger Zeit schon Felder zu einander zu bewegen. Das problem ist aber dabei wenn ich etwas in der CSS Datei ändere ist es nicht mehr responsive.
Wie also macht man es Responsive wenn man die Homepage auf verschiedenen Geräten anzeigen möchte gibt es da einen Befehl für ?
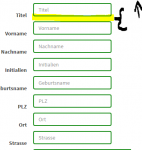
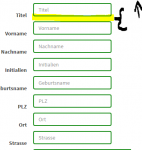
Hier ein Foto vom ganzen
mein HTML Queltext
CSS Datei
ich habe unter Bootstrap folgendes Problem. Ich versuche seit einiger Zeit schon Felder zu einander zu bewegen. Das problem ist aber dabei wenn ich etwas in der CSS Datei ändere ist es nicht mehr responsive.
Wie also macht man es Responsive wenn man die Homepage auf verschiedenen Geräten anzeigen möchte gibt es da einen Befehl für ?
Hier ein Foto vom ganzen

mein HTML Queltext
HTML:
<div class="row">
<div class="col-md-4"> <!-- Box rechts außen -->
<div class="box box-info"> <!-- blaue Linie -->
<form class="form-horizontal pull-center">
<p>Weitere Angaben</p>
<div class="box-body">
<div class="box-body">
<label for="inputPassword3" class="col-sm-4 control-label">Tester vorhanden </label>
<div class="col-sm-7">
<input type="password" class="form-control" id="inputPassword3" placeholder="">
</div>
</div>
<div class="box-body">
<label for="inputPassword3" class="col-sm-4 control-label">Tester vorhanden</label>
<div class="col-sm-7">
<input type="password" class="form-control" id="inputPassword3" placeholder="">
</div>
</div>CSS Datei
HTML:
.form-control {
border-radius: ;
box-shadow: none;
width: 200px;
border: 2px solid green;
margin: -14px;
}
.form-control:focus {
border-color: #3c8dbc;
box-shadow: none;
}
.form-control::-moz-placeholder,
.form-control:-ms-input-placeholder,
.form-control::-webkit-input-placeholder {
color: #bbb;
opacity: 1;
}
.form-control:not(select) {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}