Squicky
Lt. Commander
- Registriert
- Sep. 2002
- Beiträge
- 1.405
hallo
Ausgang ist eine HMTL Seite mit einer Tabelle:
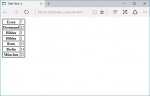
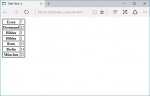
Je nach Fenstergröße des Browsers (z.B. Edge) sieht es so aus:


Wenn man nun im Browser ist und gleichzeitig die zwei Tastaturtasten " Strg " und " + " drückt, dann wird der Seiteninhalt (und somit die Tabelle) vergrößert (gezoomt).


Nun soll diese Seite bzw. die Tabelle immer max. vergrößert werden, ohne dass der User " Strg " und " + " drücken muss.
Die Tabelle und ihr Inhalt (Text, Städtenamen, Zahlen) sollen max. vergrößert werden. Aber nicht zu groß, so dass der User nicht scrollen muss.
Ist dieses automaische Vergrößern bzw. Zoomen der Tabelle und des Tabelleninhaltes (Text, Schriftgröße) möglich?
Wenn ja, was ist die einfachste Möglichkeit?
Danke für eure Hilfe.
Ausgang ist eine HMTL Seite mit einer Tabelle:
Code:
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titel Test :-)</title>
</head>
<body>
<table border>
<tr>
<th>Essen</th>
<td>7</td>
</tr>
<tr>
<th>Dortmund</th>
<td>12</td>
</tr>
<tr>
<th>Hilden</th>
<td>1</td>
</tr>
<tr>
<th>Hilden</th>
<td>1</td>
</tr>
<tr>
<th>Bonn</th>
<td>12</td>
</tr>
<tr>
<th>Berlin</th>
<td>14</td>
</tr>
<tr>
<th>München</th>
<td>12</td>
</tr>
</table>
</body>
</html>Je nach Fenstergröße des Browsers (z.B. Edge) sieht es so aus:


Wenn man nun im Browser ist und gleichzeitig die zwei Tastaturtasten " Strg " und " + " drückt, dann wird der Seiteninhalt (und somit die Tabelle) vergrößert (gezoomt).


Nun soll diese Seite bzw. die Tabelle immer max. vergrößert werden, ohne dass der User " Strg " und " + " drücken muss.
Die Tabelle und ihr Inhalt (Text, Städtenamen, Zahlen) sollen max. vergrößert werden. Aber nicht zu groß, so dass der User nicht scrollen muss.
Ist dieses automaische Vergrößern bzw. Zoomen der Tabelle und des Tabelleninhaltes (Text, Schriftgröße) möglich?
Wenn ja, was ist die einfachste Möglichkeit?
Danke für eure Hilfe.


