Sarius87
Banned
- Registriert
- Mai 2016
- Beiträge
- 888
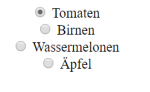
hallo, ich habe hier solche radio-Buttons:
diese sind mittig, allerdings will ich dass der button mittig ist und der Text dahinter dann steht, derzeit sieht es ja so aus, siehe anhang.
wie mache ich das ?
HTML:
<div align="center">
<input type="radio" id="Zufällig" name="geschlecht" value="Zufällig" checked>
<label for="Zufällig"> Tomaten</label><br>
<input type="radio" id="Männlich" name="geschlecht" value="Männlich" required>
<label for="Männlich"> Birnen</label><br>
<input type="radio" id="Weiblich" name="geschlecht" value="Weiblich" required>
<label for="Weiblich"> Wassermelonen</label><br>
<input type="radio" id="Weiblich" name="geschlecht" value="Weiblich" required>
<label for="Weiblich"> Äpfel</label><br>
</div>diese sind mittig, allerdings will ich dass der button mittig ist und der Text dahinter dann steht, derzeit sieht es ja so aus, siehe anhang.
wie mache ich das ?