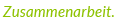
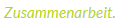
Hallo, leider musste ich feststellen, das alle aktuellen Browser die Farben bei Fonts nicht richtig darstellen.
Aufgefallen ist es mir, weil #99cc00 in PS kräftig und gut lesbar ist und in allen aktuellen Browsern total blass und unleserlich erscheint. Nur der IE11 zeigt die Farbe korrekt an.
Wenn ich nun die Typo als png einbinde stimmt wird die Farbe jedoch wie in PS angezeigt.
Um es hier direkt deutlich zu sagen: OS und alle Programme laufen auf default sRGB. Es ist kein Monitorprofil im OS eingerichtet. Außerdem zeigen andere sRGB Devices (iPhone/Tablet) die gleichen Resultate.
Würd mich ja freuen, wenn der Fehler bei mir liegt und jemand hierzu eine Idee hat...
PS

Browser (Chrome)

Aufgefallen ist es mir, weil #99cc00 in PS kräftig und gut lesbar ist und in allen aktuellen Browsern total blass und unleserlich erscheint. Nur der IE11 zeigt die Farbe korrekt an.
Wenn ich nun die Typo als png einbinde stimmt wird die Farbe jedoch wie in PS angezeigt.
Um es hier direkt deutlich zu sagen: OS und alle Programme laufen auf default sRGB. Es ist kein Monitorprofil im OS eingerichtet. Außerdem zeigen andere sRGB Devices (iPhone/Tablet) die gleichen Resultate.
Würd mich ja freuen, wenn der Fehler bei mir liegt und jemand hierzu eine Idee hat...
PS
Browser (Chrome)


