Simple Man
Lt. Commander
- Registriert
- Sep. 2003
- Beiträge
- 1.415
Hallo,
Ich hätte eine webseite mit der hintergrundfarbe #0b1921 und dazu noch 2 Bilder.
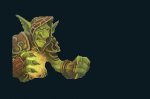
Ist es mit Photoshop eigentlich ohne grösseren Aufwand möglich diese 2 Bilder in die Webseite, vorallem in die Hintergrundfarbe der Webseite, zu integrieren? Im Grunde sollen einfach die Ränder des Bildes (bzw. die Konturen der Körper) nach 1 oder 1,5cm die Farbe der Webseite annehmen. Mit irgendeinem "Verwaschen/Unschärfe" Filter langsam die Farbe der Webseite annehmen. Ich habe im 3. Bild zum Testen dann einfach pixel für pixel die Kontur ausgeschnitten und mit der passenden Farbe umrahmt.
Die 2 Bilder sollen dann links und rechts oben auf der Seite stehen.
Ich hätte eine webseite mit der hintergrundfarbe #0b1921 und dazu noch 2 Bilder.
Ist es mit Photoshop eigentlich ohne grösseren Aufwand möglich diese 2 Bilder in die Webseite, vorallem in die Hintergrundfarbe der Webseite, zu integrieren? Im Grunde sollen einfach die Ränder des Bildes (bzw. die Konturen der Körper) nach 1 oder 1,5cm die Farbe der Webseite annehmen. Mit irgendeinem "Verwaschen/Unschärfe" Filter langsam die Farbe der Webseite annehmen. Ich habe im 3. Bild zum Testen dann einfach pixel für pixel die Kontur ausgeschnitten und mit der passenden Farbe umrahmt.
Die 2 Bilder sollen dann links und rechts oben auf der Seite stehen.