F
Fat32Tony
Gast
Hey!
Ich suche grade nach einer Möglichkeit div container in css nach einer Art Raster auszurichten.
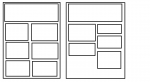
Meine Richten sich, wie in der angehangenen Grafik beschrieben immer nach der Menge des Inhaltes aus?!?
lg
Zusatz:
Links ist dargestellt wie ich die Container gerne hätte, rechts (ungefähr) wie sie sich ausrichten...
Ich suche grade nach einer Möglichkeit div container in css nach einer Art Raster auszurichten.
Meine Richten sich, wie in der angehangenen Grafik beschrieben immer nach der Menge des Inhaltes aus?!?
lg
Zusatz:
Links ist dargestellt wie ich die Container gerne hätte, rechts (ungefähr) wie sie sich ausrichten...