S
Sasku
Gast
Hallo,
aus unserem SAP System lasse ich verschiedene Daten-XMLs erstellen, welcher mithilfe von einer XLST-Datei zu einer "Website" transformiert werden. Dies wird dann als Stellenanzeige in den verschiedenen Jobbörsen verwendet. - das nur mal als hintergrund. Das Layout dieser Anzeigen soll ich nun ändern.
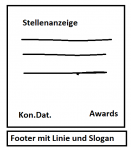
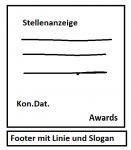
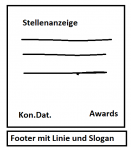
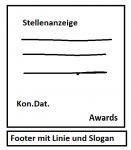
Die Kontaktdaten stehen im Main Div links unten, nun soll noch ein Weiteres Div in dem die verschiedenen Awards ( best Recruiter o. ä. ) drinnen stehen auf die gleiche höhe gesetzt werden ( s. Bild ). Dabei dachte ich daran, noch ein Div zu erstellen welches ich in die rechte untere Ecke des Main Divs lege.

Kann mir diesbezüglich jemand helfen? meine CSS Kentnisse sind so gering dass sie praktisch nicht vorhanden sind.
Um vielleicht noch zu erklären wie es aktuell aussieht, die Award-Logos ( sind bilder ) sind aktuell zwar auf der rechten Seite aber unter den Kontaktanzeigen:

das problem ist halt dass die beiden auf gleiche höhe sollen.
aus unserem SAP System lasse ich verschiedene Daten-XMLs erstellen, welcher mithilfe von einer XLST-Datei zu einer "Website" transformiert werden. Dies wird dann als Stellenanzeige in den verschiedenen Jobbörsen verwendet. - das nur mal als hintergrund. Das Layout dieser Anzeigen soll ich nun ändern.
Die Kontaktdaten stehen im Main Div links unten, nun soll noch ein Weiteres Div in dem die verschiedenen Awards ( best Recruiter o. ä. ) drinnen stehen auf die gleiche höhe gesetzt werden ( s. Bild ). Dabei dachte ich daran, noch ein Div zu erstellen welches ich in die rechte untere Ecke des Main Divs lege.

Kann mir diesbezüglich jemand helfen? meine CSS Kentnisse sind so gering dass sie praktisch nicht vorhanden sind.
Um vielleicht noch zu erklären wie es aktuell aussieht, die Award-Logos ( sind bilder ) sind aktuell zwar auf der rechten Seite aber unter den Kontaktanzeigen:

das problem ist halt dass die beiden auf gleiche höhe sollen.
Zuletzt bearbeitet von einem Moderator:
