Hi,
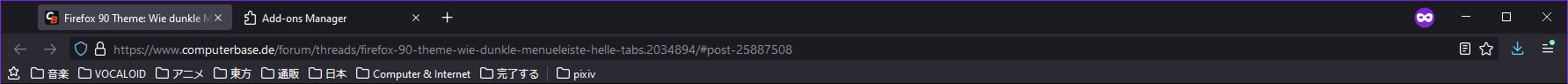
vor dem Update auf das neue Proton-Design war die Menüleiste und die Freifläche neben den Tabs des Firefox dunkel und die Tabs hell. Jetzt im neuen bekomme ich es so nicht mehr hin, egal welches vorinstallierte Theme ich verwende. System-Theme und Hell sehen indentisch bei mir aus (Menüleiste hell, Freifläche neben Tabs hell, Tabs hell). Dunkel macht alles dunkel (Menüleiste, Freifläche neben den Tabs, Tabs und den Hintergrund).
Kann mir jemand helfen?
Beste Grüße
Dickinson
vor dem Update auf das neue Proton-Design war die Menüleiste und die Freifläche neben den Tabs des Firefox dunkel und die Tabs hell. Jetzt im neuen bekomme ich es so nicht mehr hin, egal welches vorinstallierte Theme ich verwende. System-Theme und Hell sehen indentisch bei mir aus (Menüleiste hell, Freifläche neben Tabs hell, Tabs hell). Dunkel macht alles dunkel (Menüleiste, Freifläche neben den Tabs, Tabs und den Hintergrund).
Kann mir jemand helfen?
Beste Grüße
Dickinson