Boron
Commander
- Registriert
- Sep. 2001
- Beiträge
- 2.785
Hallo zusammen,
ich habe in einer HTML Datei in einer Liste das normale Listenzeichen (den schwarzen ausgefüllten Kreis) durch ein eigenes kleines Bild mit Hilfe von CSS ersetzt:
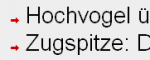
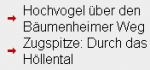
Allerdings, sobald ich im Browser die Darstellunbgsgröße ändere, sehe ich, dass das Bildchen im Firefox irgendwie am jeweiligen unteren Zeilenrand klebt.
Im Internet Explorer bleibt das Bild stur in der oberen Zeilenhälfte.
Ich habe versucht mit vertical-align:middle das Ding vertikal zu zentrieren, aber die Browser ignorieren das.
Kann man Bildchen überhaupt vertikal zentrieren und wie geht das?
ich habe in einer HTML Datei in einer Liste das normale Listenzeichen (den schwarzen ausgefüllten Kreis) durch ein eigenes kleines Bild mit Hilfe von CSS ersetzt:
HTML:
<ul style="list-style-image:url(pics/bullet.png)">
<li>Hochvogel über den Bäumenheimer Weg</li>
<li>Zugspitze: Durch das Höllental</li>
</ul>Im Internet Explorer bleibt das Bild stur in der oberen Zeilenhälfte.
Ich habe versucht mit vertical-align:middle das Ding vertikal zu zentrieren, aber die Browser ignorieren das.
Kann man Bildchen überhaupt vertikal zentrieren und wie geht das?