RFB18
Lt. Commander
- Registriert
- Dez. 2021
- Beiträge
- 1.035
Aktuell ärgere ich mich massiv mit Dateien in Illustrator herum. Das Problem ist schwer zu beschrieben, entsprechend werde ich so gut es geht Bilder dazu packen.
Ich habe verschiedene Herstellerlogos (hier als Beispiel die VW AG Logos), welche entsprechend nur exakt nach Vorgabe verwendet werden dürfen -> Schutzzonen um das Logo.
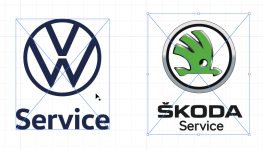
Die Logos habe ich im .ai Format und öffne ich diese alleine, dann habe ich das Logo samt Schutzzone vor mir (Bilder 1&2)
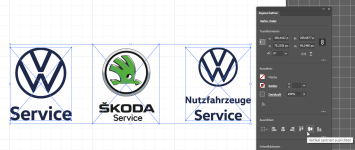
Nun bette ich die Logos in meiner Datei ein, also verknüpfe diese, dann habe ich auf einmal ganz andere "Rahmen" um das Logo (Bilder 3).
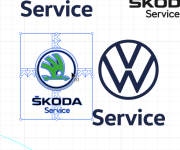
Nun dachte ich, gut dann gibt es eben die Kopie und nicht die Verknüpfung. Das macht es nur noch viel schlimmer (4&5)
Was will ich erreichen? Die Logos sollen gleich groß (vom Logo aus gesehen) nebeneinander stehen mit identischem Abstand unter der Berücksichtigung der Schutzzonen. Das habe ich mal kürzlich von Hand gemacht, weil ich dringend etwas gebraucht habe.
Nur kann ich das nicht jedes Mal machen und es muss doch möglich sein das vernünftig bearbeiten zu können.
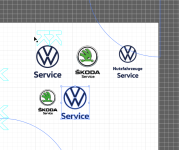
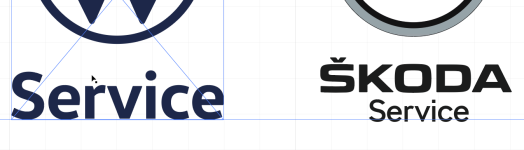
Anbei auch noch warum, nehme ich die drei Logos (6) und zentriere diese (7), dann wird natürlich aufgrund der unterschiedlichen Größen eine andere "Mitte" genommen. Dies sieht man im Detail (8) ganz gut.
Ich habe verschiedene Herstellerlogos (hier als Beispiel die VW AG Logos), welche entsprechend nur exakt nach Vorgabe verwendet werden dürfen -> Schutzzonen um das Logo.
Die Logos habe ich im .ai Format und öffne ich diese alleine, dann habe ich das Logo samt Schutzzone vor mir (Bilder 1&2)
Nun bette ich die Logos in meiner Datei ein, also verknüpfe diese, dann habe ich auf einmal ganz andere "Rahmen" um das Logo (Bilder 3).
Nun dachte ich, gut dann gibt es eben die Kopie und nicht die Verknüpfung. Das macht es nur noch viel schlimmer (4&5)
Was will ich erreichen? Die Logos sollen gleich groß (vom Logo aus gesehen) nebeneinander stehen mit identischem Abstand unter der Berücksichtigung der Schutzzonen. Das habe ich mal kürzlich von Hand gemacht, weil ich dringend etwas gebraucht habe.
Nur kann ich das nicht jedes Mal machen und es muss doch möglich sein das vernünftig bearbeiten zu können.
Anbei auch noch warum, nehme ich die drei Logos (6) und zentriere diese (7), dann wird natürlich aufgrund der unterschiedlichen Größen eine andere "Mitte" genommen. Dies sieht man im Detail (8) ganz gut.