Rockhound
Lt. Commander
- Registriert
- Jan. 2003
- Beiträge
- 1.542
Hallo,
es dreht sich um folgendes Projekt: https://hugo-seo.tk
Da teste ich gerade goHugo.io aus und ein paar andere Dinge.
Problem (zumindestens auf meinem PC):
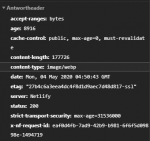
Bei jedem Klick auf eines der Menüpunkte, wird das Header-Bild neugeladen.
Gehostet wird das ganze auf Netlify.com.
Eingebunden wird das Bild so:
Die HTACCESS Datei hab ich im Anhang.
Vielleicht hat ja jemand eine Idee.
Danke und Gruß :-)
es dreht sich um folgendes Projekt: https://hugo-seo.tk
Da teste ich gerade goHugo.io aus und ein paar andere Dinge.
Problem (zumindestens auf meinem PC):
Bei jedem Klick auf eines der Menüpunkte, wird das Header-Bild neugeladen.
Gehostet wird das ganze auf Netlify.com.
Eingebunden wird das Bild so:
HTML:
<picture>
<source
srcset="/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_320.webp 320w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_768.webp 768w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_1200.webp 1200w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_1920.webp 1920w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}.webp 2560w"
type="image/webp">
<source
srcset="/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_320.jpg 320w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_768.jpg 768w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_1200.jpg 1200w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_1920.jpg 1920w,
/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}.jpg 2560w"
type="image/jpeg">
<img src="/images/header/{{ $.Site.Data.siteVar.golbalImages.header }}_1200.jpg" alt="{{ i18n "headerAlt" }}" />
</picture>Die HTACCESS Datei hab ich im Anhang.
Vielleicht hat ja jemand eine Idee.
Danke und Gruß :-)