Pfandfinder
Lieutenant
- Registriert
- Nov. 2020
- Beiträge
- 619
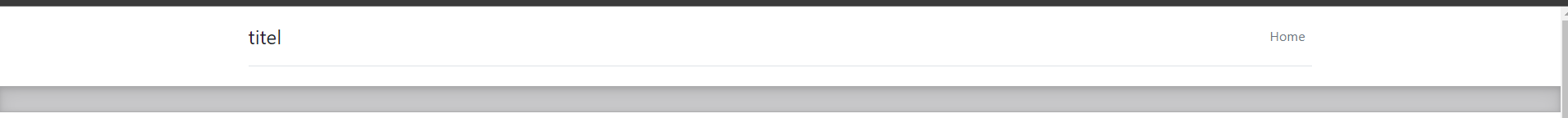
ich habe eine Website mit bootstrap und diesen header:
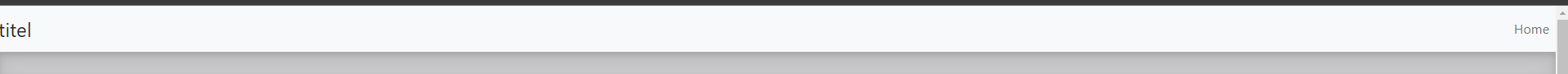
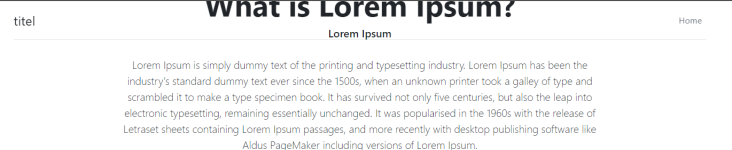
ich möchte dass der header fixed ist oben. in der Doku finde ich dazu Code, aber ich bekomme es nicht so hin, wie der header jetzt aussieht. hiermit ist der titel jetzt ganz links und "Home" ganz rechts. Es sieht einfach nicht so aus wie vorher, vom style fehlen die Klassen aus "header"... füge ich den <header> tag mit ein, ist es komplett kaputt.
kann jemand helfen ?
HTML:
<div class="container">
<header class="d-flex flex-wrap align-items-center justify-content-center justify-content-md-between py-3 mb-4 border-bottom">
<a href="/" rel="noopener" class="d-flex align-items-center col-md-3 mb-2 mb-md-0 text-dark text-decoration-none">
<span class="fs-4">titel</span>
</a>
<ul class="nav col-12 col-md-auto mb-2 justify-content-center mb-md-0">
<li><a href="/" rel="noopener" class="nav-link px-2 link-secondary">Home</a></li>
</ul>
</header>
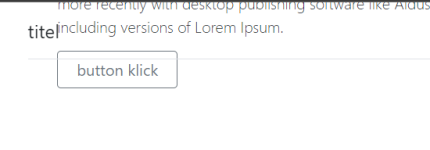
</div>ich möchte dass der header fixed ist oben. in der Doku finde ich dazu Code, aber ich bekomme es nicht so hin, wie der header jetzt aussieht. hiermit ist der titel jetzt ganz links und "Home" ganz rechts. Es sieht einfach nicht so aus wie vorher, vom style fehlen die Klassen aus "header"... füge ich den <header> tag mit ein, ist es komplett kaputt.
HTML:
<nav class="navbar sticky-top navbar-light bg-light">
<a href="/" rel="noopener" class="d-flex align-items-center col-md-3 mb-2 mb-md-0 text-dark text-decoration-none">
<span class="fs-4">titel</span>
</a>
<ul class="nav col-12 col-md-auto mb-2 justify-content-center mb-md-0">
<li><a href="/" rel="noopener" class="nav-link px-2 link-secondary">Home</a></li>
</ul>
</nav>kann jemand helfen ?