thepro1
Lt. Junior Grade
- Registriert
- Apr. 2008
- Beiträge
- 411
Hallo liebes Forum,
ich habe einen netten Fehler, der sich im Designs meiner Homepage(preAlpha ) befindet.
) befindet.
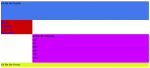
Mein selbstgebasteltes Design wird im Chrome & Firefox richtig angezeigt, im IE 8 jedoch nicht (Grafiken im Anhang). Ich habe den Vormittag mit googeln verbracht, allerdings ohne erfolg. Habt ihr vielleicht eine Idee?
Hier mein CSS:
ich habe einen netten Fehler, der sich im Designs meiner Homepage(preAlpha
Mein selbstgebasteltes Design wird im Chrome & Firefox richtig angezeigt, im IE 8 jedoch nicht (Grafiken im Anhang). Ich habe den Vormittag mit googeln verbracht, allerdings ohne erfolg. Habt ihr vielleicht eine Idee?
Hier mein CSS:
HTML:
@CHARSET "ISO-8859-1";
body{
text-align: center;
background:#FFF;
}
div#zentriereSeite{
margin: 0 auto 0 auto;
text-align: left;
/*801px = 170+630+1 damit sich die seite beim verkleinern des fensters nicht kaputt geht :)*/
width: 801px;
}
div#header{
width: 800px;
height: 100px;
background-color: #4477EE;
}
div#menue{
width: 170px;
height: auto;
background-color: #CC0000;
float: left;
}
div#content{
width: 630px;
height: auto;
margin-left: 170px;
background-color: #CC00FF;
}
div#footer{
width: 800px;
height: 22px;
background-color: #DDFF00;
clear: left;
}