N
Nase
Gast
<div>erenzen - CSS-Layout und fieldsets
Hi,
ich habe ein Problem bei meinem Web-Layout mittels CSS. Und zwar möchte ich gerne eine Box (width: ~600px; padding: 5px) realisieren, in der oben zwei fieldsets (width: Hälfte der Boxbreite abzgl. des paddings) nebeneinander angezeigt werden sollen. Dabei sollen links neben fieldset1 und rechts neben fieldset2 exakt 5px Abstand zur Box bleiben. Das Problem ist jetzt nur, dass nur der Internet Explorer diese direkt nebeneinander darstellen kann. Sowohl Opera als auch Mozilla können dies nicht, so dass die beiden fieldsets untereinander sind. Ein relativ einfacher Workaround wäre hier ja, die fieldsets einfach in <div>s zu setzen, was auch funktioniert. Nun aber mein eigentliches Problem. Ich bekomme es nicht hin, dass dieses in allen Browsern (ich beziehe mich vorerst nur auf den IE, Opera, Mozilla/Firebird) gleich aussieht. Ich schaffe es so gerade noch, es in Opera und IE hinzubekommen, dann zerschiesst es mir aber das Layout im Mozilla/Firebird vollkommen. fieldset2 liegt unter fieldset1 oder fieldset2 erstreckt sich über den Rand der Box. Wenn ich das einigermassen umgehe, dann sieht es im Mozilla/Firebird so aus, wie ich es haben will. In Opera und im IE ist die Box dann aber viel zu groß und ich habe nicht mehr den Seitenabstand der fieldsets von 5px.
Wenn ich das alles mittels normalen Tabellen mache, sieht es auf allen genannten Browsern 100% richtig aus.
Mein zweites Problem besteht darin, einem fieldset eine feste Höhe zu geben. Ich möchte gerne, dass ein längerer Inhalt in dieses fieldset eingebettet wird (ähnlich einem iFrame) und man mittels overflow: scroll; den Inhalt scrollen kann. Nun macht Opera aber was ganz intuitives. Anstatt es so wie IE und Mozilla anzuzeigen, benötigt dieses fieldset den gleichen Platz, den ich benötigen würde, wenn der Inhalt vollständig eingebunden wird. Trotzdem bleibt das fieldset in der angegeben Höhe und man kann auch scrollen. Das folgende Element beginnt dann eben mit erheblichem Abstand zu diesem fieldset.
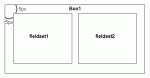
Anbei noch ein kleiner Quelltext und eine Grafik, damit ihr seht was ich meine.
Ich hoffe ihr könnt mir da ein wenig die Augen öffnen.
Hi,
ich habe ein Problem bei meinem Web-Layout mittels CSS. Und zwar möchte ich gerne eine Box (width: ~600px; padding: 5px) realisieren, in der oben zwei fieldsets (width: Hälfte der Boxbreite abzgl. des paddings) nebeneinander angezeigt werden sollen. Dabei sollen links neben fieldset1 und rechts neben fieldset2 exakt 5px Abstand zur Box bleiben. Das Problem ist jetzt nur, dass nur der Internet Explorer diese direkt nebeneinander darstellen kann. Sowohl Opera als auch Mozilla können dies nicht, so dass die beiden fieldsets untereinander sind. Ein relativ einfacher Workaround wäre hier ja, die fieldsets einfach in <div>s zu setzen, was auch funktioniert. Nun aber mein eigentliches Problem. Ich bekomme es nicht hin, dass dieses in allen Browsern (ich beziehe mich vorerst nur auf den IE, Opera, Mozilla/Firebird) gleich aussieht. Ich schaffe es so gerade noch, es in Opera und IE hinzubekommen, dann zerschiesst es mir aber das Layout im Mozilla/Firebird vollkommen. fieldset2 liegt unter fieldset1 oder fieldset2 erstreckt sich über den Rand der Box. Wenn ich das einigermassen umgehe, dann sieht es im Mozilla/Firebird so aus, wie ich es haben will. In Opera und im IE ist die Box dann aber viel zu groß und ich habe nicht mehr den Seitenabstand der fieldsets von 5px.
Wenn ich das alles mittels normalen Tabellen mache, sieht es auf allen genannten Browsern 100% richtig aus.
Mein zweites Problem besteht darin, einem fieldset eine feste Höhe zu geben. Ich möchte gerne, dass ein längerer Inhalt in dieses fieldset eingebettet wird (ähnlich einem iFrame) und man mittels overflow: scroll; den Inhalt scrollen kann. Nun macht Opera aber was ganz intuitives. Anstatt es so wie IE und Mozilla anzuzeigen, benötigt dieses fieldset den gleichen Platz, den ich benötigen würde, wenn der Inhalt vollständig eingebunden wird. Trotzdem bleibt das fieldset in der angegeben Höhe und man kann auch scrollen. Das folgende Element beginnt dann eben mit erheblichem Abstand zu diesem fieldset.
Anbei noch ein kleiner Quelltext und eine Grafik, damit ihr seht was ich meine.
Code:
<html>
<body>
<div style="border: 1px #000000 solid; padding: 5px; width: 600px;">
<div style="float: left; padding: 5px; width: 290px;">
<fieldset>
<legend style="color: darkblue;">Box1</legend>
Text Box1
</fieldset>
</div>
<div style="padding: 5px; width: 290px;">
<fieldset>
<legend style="color: darkblue;">Box2</legend>
Text Box2
</fieldset>
</div>
</div>
</body>
</html>Ich hoffe ihr könnt mir da ein wenig die Augen öffnen.