M
Mr. Snoot
Gast
Hio,
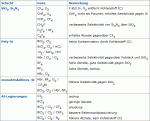
ich überarbeite gerade ne Tabelle, die leider einen etwas ungünstigen Aufbau hat
Der Code sieht im Grunde so aus:
Das Problem ist, dass ich überall Gitternetzlinien sehen will, außer in der zweiten Spalte innerhalb einer Zeile (also die 4 Zeilen, die jeweils durch ein rowspan zusammengefasst sind).
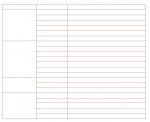
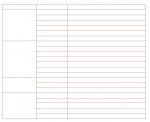
Hier mal als Bild:

Graue Linien sollen später sichtbar sein, rote nicht (eingezeichnet damit man besser sieht, wo sich Zellen befinden)
Bisher habe ich mittels zig einzelnen Formatierungen mehr oder weniger für jede einzelne Zelle einen entsprechenden Rahmen gesetzt. Das sah mal so aus (nicht lachen ):
Ich habe also für alle Zellen, die die gleichen Rahmen haben sollen dann eine bestimmte Klasse definiert. Wie man sehen kann ist das äußert dämlich
):
Ich habe also für alle Zellen, die die gleichen Rahmen haben sollen dann eine bestimmte Klasse definiert. Wie man sehen kann ist das äußert dämlich 
Tja, was kann man da am besten machen?
Mit Kopf-, Körper- und Fußbereichen komm ich auch nicht weiter, weil ich nur einen Kopf und einen Fuß definieren darf. Außerdem sehen die Rahmen über die HTML-Variante immer schei*e aus. In CSS lassen sich Gitternetzlinien wohl noch nicht anders realisieren, oder doch?
Oder hat jemand ne ganz andere Idee? Ansonsten bliebe mir vielleicht die Lösung, von der fertigen Tabelle ein Bild zu machen, und dass dann zu verwenden. Aber das ist halt bei Änderungen in der Tabelle auch nicht das wahre (Qualität wäre allerdings als gif mit 14 kb gar nicht schlecht)
(Qualität wäre allerdings als gif mit 14 kb gar nicht schlecht)
edit: da fällt mir grad ein, dass ich noch eine ähnliche Tabelle habe die ich auch noch überarbeiten muss und die ich keinesfalls als Bild machen kann; von daher fällt das also ins Wasser.
ich überarbeite gerade ne Tabelle, die leider einen etwas ungünstigen Aufbau hat
Der Code sieht im Grunde so aus:
HTML:
<table width="100%">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="6" valign="top"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="6" valign="top"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2" valign="top"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="5" valign="top"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>Hier mal als Bild:

Graue Linien sollen später sichtbar sein, rote nicht (eingezeichnet damit man besser sieht, wo sich Zellen befinden)
Bisher habe ich mittels zig einzelnen Formatierungen mehr oder weniger für jede einzelne Zelle einen entsprechenden Rahmen gesetzt. Das sah mal so aus (nicht lachen
HTML:
table.etch {
font-size:11px;
border:1px solid gray;
}
td.etcha {
border-top:1px solid gray;
border-bottom:0px solid gray;
border-left:1px solid gray;
border-right:0px solid gray;
}
td.etchb {
border-top:1px solid gray;
border-bottom:0px solid gray;
border-left:1px solid gray;
border-right:1px solid gray;
}
td.etchc {
border-top:0px solid gray;
border-bottom:0px solid gray;
border-left:1px solid gray;
border-right:0px solid gray;
}
td.etchd {
border-top:0px solid gray;
border-bottom:0px solid gray;
border-left:1px solid gray;
border-right:1px solid gray;
}
td.etche {
border-top:0px solid gray;
border-bottom:1px solid gray;
border-left:1px solid gray;
border-right:0px solid gray;
}
td.etchf {
border-top:0px solid gray;
border-bottom:1px solid gray;
border-left:1px solid gray;
border-right:1px solid gray;
}Tja, was kann man da am besten machen?
Mit Kopf-, Körper- und Fußbereichen komm ich auch nicht weiter, weil ich nur einen Kopf und einen Fuß definieren darf. Außerdem sehen die Rahmen über die HTML-Variante immer schei*e aus. In CSS lassen sich Gitternetzlinien wohl noch nicht anders realisieren, oder doch?
Oder hat jemand ne ganz andere Idee? Ansonsten bliebe mir vielleicht die Lösung, von der fertigen Tabelle ein Bild zu machen, und dass dann zu verwenden. Aber das ist halt bei Änderungen in der Tabelle auch nicht das wahre
edit: da fällt mir grad ein, dass ich noch eine ähnliche Tabelle habe die ich auch noch überarbeiten muss und die ich keinesfalls als Bild machen kann; von daher fällt das also ins Wasser.
Zuletzt bearbeitet: