M
Mr. Snoot
Gast
Hio,
ich habe im IE7 ein Problem mit dem Abstand von Listenelementen.
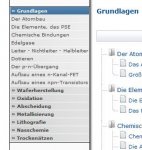
Aussehen sollte es so:
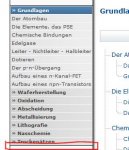
Im IE7 sieht es so aus:
Früher hat das definitiv mal korrekt funktioniert und ich weiß leider nicht, mit welcher Änderung sich das Problem eingeschlichen hat (kann mich eigentlich auch nicht entsinnnen, am Menü überhaupt mal was geändert zu haben).
Das Stylesheet findet sich hier (/* Hauptnavigation (links) */), die Seite hier.
Hat jemand eine Idee, wo man da schrauben muss? Hab mich in den IE-Entwicklertools schon zu Tode gesucht.
ich habe im IE7 ein Problem mit dem Abstand von Listenelementen.
Aussehen sollte es so:
Im IE7 sieht es so aus:
Früher hat das definitiv mal korrekt funktioniert und ich weiß leider nicht, mit welcher Änderung sich das Problem eingeschlichen hat (kann mich eigentlich auch nicht entsinnnen, am Menü überhaupt mal was geändert zu haben).
Das Stylesheet findet sich hier (/* Hauptnavigation (links) */), die Seite hier.
Hat jemand eine Idee, wo man da schrauben muss? Hab mich in den IE-Entwicklertools schon zu Tode gesucht.