Hallo zusammen,
ich verzweifle gerade an einer wahrscheinlich gar nicht so schwierigen
Aufgabe. ich bekomme es aber nicht gelöst.
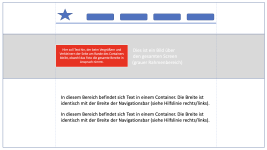
Siehe Screenshot. handelt sich um eine Laravel-Site mit TailwindCSS.
Die Navbar und der Text unten befindet sich in jeweils einen Container. Das Bild (grauer
Bereich) befindet sich nicht im Container sondern wird über die gesamte Breite dargestellt.
Jetzt möchte ich aber innerhalb des Bildes einen Text darstellen. Könnte ich centered setzen.
Allerdings soll der Text linksbündig stehen und zwar genau in der Breite an den beiden Containern
(NavBar und Text darunter) grenzen. Vergrößere oder berkleinere ich die Ansicht, soll der Text
weiterhin an der entsprechenden Position bleiben.
Habt ihr eine Idee, wie ich das Ganze am besten realisieren kann?
Folgendes habe ich bereits gebastelt...
Wenn ich da aber den Bildschirm vergrößere oder verkleinere, schiebt sich der Text immer
etwas zu weit rechts oder links - bleibt also nicht da, wo er sein soll.
VG, David
ich verzweifle gerade an einer wahrscheinlich gar nicht so schwierigen
Aufgabe. ich bekomme es aber nicht gelöst.
Siehe Screenshot. handelt sich um eine Laravel-Site mit TailwindCSS.
Die Navbar und der Text unten befindet sich in jeweils einen Container. Das Bild (grauer
Bereich) befindet sich nicht im Container sondern wird über die gesamte Breite dargestellt.
Jetzt möchte ich aber innerhalb des Bildes einen Text darstellen. Könnte ich centered setzen.
Allerdings soll der Text linksbündig stehen und zwar genau in der Breite an den beiden Containern
(NavBar und Text darunter) grenzen. Vergrößere oder berkleinere ich die Ansicht, soll der Text
weiterhin an der entsprechenden Position bleiben.
Habt ihr eine Idee, wie ich das Ganze am besten realisieren kann?
Folgendes habe ich bereits gebastelt...
HTML:
<div style="position: relative; text-align: center; color: black;">
<img src="{{ asset('img/website/header.png') }}" style="object-fit: cover; height: 400px; width: 100%;">
<div class="text-left xl:absolute xl:top-1/2 xl:left-1/4 xl:transform xl:-translate-x-28 xl:-translate-y-12">
<p style="font-size: 36pt;">
Textbereich #1
</p>
<p style="font-size: 21pt;">
Textbereich #1
</p>
</div>
</div>
<!-- Das ist der Container in dem der Text steht... -->
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-xl sm:rounded-lg">
TEXT....
</div>
</div>
</div>Wenn ich da aber den Bildschirm vergrößere oder verkleinere, schiebt sich der Text immer
etwas zu weit rechts oder links - bleibt also nicht da, wo er sein soll.
VG, David
Anhänge
Zuletzt bearbeitet: