RFB18
Lieutenant
- Registriert
- Dez. 2021
- Beiträge
- 770
Guten Morgen,
aktuell bin ich dabei für unser Intranet ein paar Änderungen zu implementieren, darunter ein horizontales Menü mit mehreren Eben auf CSS Basis.
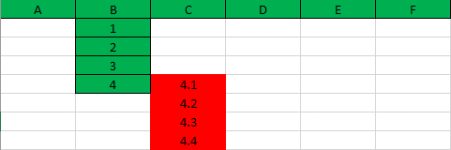
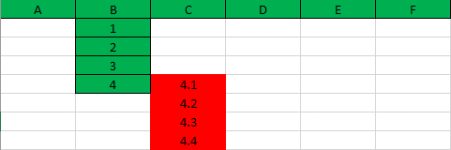
Da meine HTML und CSS Kenntnisse eher mau bzw absolut Basic sind, tue ich mir aktuell schwer die übernächste Ebene einzubinden. Ich habe hier mal eine Skizze welche zeigt, was aktuell geht (grün) und was noch hin soll bzw nicht klappt (rot)

Den Code für das Menü habe ich mir irgendwo im Netz zusammengesucht, aber leider finde ich absolut nichts wenn es um mehrere Ebenen geht. Wenn überhaupt, dann mit Javascript, was nicht verwendet werden soll.
Anbei mal der CSS Code zum aktuellen Menü:
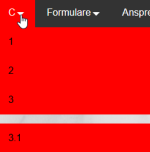
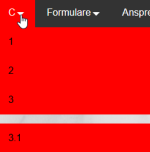
In dieser Konstellation öffnet sich zwar Kasten 4.1, aber unter Kasten 4 mit etwas Abstand:

Funktioniert mein Vorhaben überhaupt mit reinem CSS?
Vielen Dank euch schon einmal.
aktuell bin ich dabei für unser Intranet ein paar Änderungen zu implementieren, darunter ein horizontales Menü mit mehreren Eben auf CSS Basis.
Da meine HTML und CSS Kenntnisse eher mau bzw absolut Basic sind, tue ich mir aktuell schwer die übernächste Ebene einzubinden. Ich habe hier mal eine Skizze welche zeigt, was aktuell geht (grün) und was noch hin soll bzw nicht klappt (rot)

Den Code für das Menü habe ich mir irgendwo im Netz zusammengesucht, aber leider finde ich absolut nichts wenn es um mehrere Ebenen geht. Wenn überhaupt, dann mit Javascript, was nicht verwendet werden soll.
Anbei mal der CSS Code zum aktuellen Menü:
CSS:
*,
*:before,
*:after {
margin: 10;
padding: 0;
box-sizing: border-box;
}
/*Farbe der Links im Menü */
.menu a {
color:black;
text-decoration:none;
}
/* Menüleiste */
.menu {
width: 90%;
margin: 1% auto 1% auto;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
background-color: #333;
max-width: 1600px;
}
.menu ul li {
font-family: "Open Sans", sans-serif;
font-size: 1rem;
font-weight: 400;
color: white;
display: inline-block;
padding: 15px;
position: relative;
}
.menu ul li ul {
display: none;
}
.menu ul li:hover {
cursor: pointer;
background-color: red;
}
/* erster aufklappender Kasten */
.menu ul li:hover ul {
display: block;
margin-top: 15px;
width: 250px;
left: 0%;
position: absolute;
}
.menu ul li:hover ul li {
display: block;
background-color: red;
}
.menu ul li ul li ul{
display: none;
}
.menu ul li ul li:hover {
cursor: pointer;
background-color: red;
}
/* zweiter aufklappender Kasten */
.menu ul li ul li:hover ul {
display: block;
margin-top: 15px;
width: 250px;
left: 0%;
position: absolute;
}
.menu ul li ul li:hover ul li {
display: block;
background-color: red;
}
/* "NEU" Infobox in den Untermenüs */
.menu ul li:hover ul li span {
float: right;
color: white;
background-color: black;
padding: 2px 5px;
text-align: center;
font-size: 0.8rem;
border-radius: 3px;
}
/* Farbe des Kasten über welchen gehovert wird*/
.menu ul li:hover ul li:hover {
background-color: white;
}In dieser Konstellation öffnet sich zwar Kasten 4.1, aber unter Kasten 4 mit etwas Abstand:

Funktioniert mein Vorhaben überhaupt mit reinem CSS?
Vielen Dank euch schon einmal.
