htmlanfaenger
Newbie
- Registriert
- Jan. 2023
- Beiträge
- 1
Hallo  ich bin neu am Programmieren und habe mir eine Website vorgenommen, welche ebenfalls responsive ist.
ich bin neu am Programmieren und habe mir eine Website vorgenommen, welche ebenfalls responsive ist.
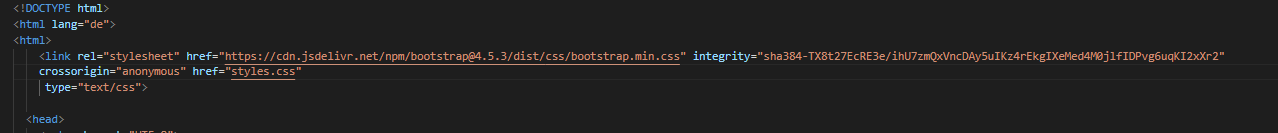
Nun wird meine eigene css datei aber aus irgendeinem Grund nicht angenommen, lediglich wenn der bootstrap link nicht vorhanden ist (welcher ja aber wichtig für das responsive seitenlayout ist). Erkennt jemand von euch vielleicht den Fehler oder hat Ideen, woran es liegen könnte?
Ich habe anbei mal Bilder angefügt, nicht von der ganzen Programmierung, sondern nur dort, wo die css datei eingebaut werden soll. Falls ihr da mehr braucht gebt gerne bescheid! Danke schon einmal direkt im Voraus
Nun wird meine eigene css datei aber aus irgendeinem Grund nicht angenommen, lediglich wenn der bootstrap link nicht vorhanden ist (welcher ja aber wichtig für das responsive seitenlayout ist). Erkennt jemand von euch vielleicht den Fehler oder hat Ideen, woran es liegen könnte?
Ich habe anbei mal Bilder angefügt, nicht von der ganzen Programmierung, sondern nur dort, wo die css datei eingebaut werden soll. Falls ihr da mehr braucht gebt gerne bescheid! Danke schon einmal direkt im Voraus