CPU
Lieutenant
- Registriert
- Jan. 2006
- Beiträge
- 704
Hallo,
ich habe eine HTML-Seite, die mit SerialScroll und jScrollPane (beides jQuery Erweiterungen und haben nichts mit dem JScrollPane in der Programmiersprache Java zu tun ;-)) "aufgewertet" ist. Nun ist mir dabei eine Sache passiert, die mir relativ selten passiert: der IE 6 zeigt alles (und der IE 8 und der Firefox und der Opera und der Safari) können die Testseite einwandfrei an. Nur der IE 7 gibt "Mist" aus:
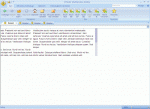
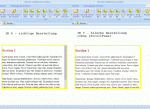
Unten findet Ihr den Quellcode zu meinen "Short-Example". Wie das Ergebnis da im Vergleich aussieht, seht Ihr an dem Bild "vergleich.gif". Auf meiner Seite sieht das Ergebnis wie in "falsche-darstellung.gif" aus. Zugrunde liegt natürlich auf meiner Seite auch wieder ein mittig positionierter Kasten wie im Beispiel. Doch bei mir ist es noch farbig. Aber das tut ja hier nichts zur Sache ...
Was mache ich falsch? Liegt es an relativen/absoluten Angeben????? Könnt Ihr mir helfen????
Gruß,
CPU
Quellcode:
ich habe eine HTML-Seite, die mit SerialScroll und jScrollPane (beides jQuery Erweiterungen und haben nichts mit dem JScrollPane in der Programmiersprache Java zu tun ;-)) "aufgewertet" ist. Nun ist mir dabei eine Sache passiert, die mir relativ selten passiert: der IE 6 zeigt alles (und der IE 8 und der Firefox und der Opera und der Safari) können die Testseite einwandfrei an. Nur der IE 7 gibt "Mist" aus:
Unten findet Ihr den Quellcode zu meinen "Short-Example". Wie das Ergebnis da im Vergleich aussieht, seht Ihr an dem Bild "vergleich.gif". Auf meiner Seite sieht das Ergebnis wie in "falsche-darstellung.gif" aus. Zugrunde liegt natürlich auf meiner Seite auch wieder ein mittig positionierter Kasten wie im Beispiel. Doch bei mir ist es noch farbig. Aber das tut ja hier nichts zur Sache ...
Was mache ich falsch? Liegt es an relativen/absoluten Angeben????? Könnt Ihr mir helfen????
Gruß,
CPU
Quellcode:
Code:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Beispiel</title>
<style type="text/css">
#abc {
width: 440px;
height: 290px;
background: yellow;
position: absolute;
padding: 5px;
top: 50%;
left: 50%;
margin-left: -222px;
margin-top: -147px;
}
#sections{
overflow:hidden;
background-color:white;
width:440px;
height:290px;
clear:left;
}
#sections ul{
width:3660px;
margin: 0;
padding: 0;
}
#sections li{
list-style: none;
text-align: left;
float:left;
width:440px;
height:290px;
}
#sections p{
margin:16px 0;
font-size:85%;
line-height:1.4em;
}
#sections h2{
color:#993333;
margin:20px 0pt;
}
#sections a{
color:#777;
font-weight:bolder;
text-decoration:none;
}
</style>
<link type="text/css" href="http://jscrollpane.kelvinluck.com/style/jquery.jscrollpane.css" rel="stylesheet" media="all" />
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'></script>
<script type='text/javascript' src='http://demos.flesler.com/jquery/scrollTo/js/jquery.scrollTo-min.js'></script>
<script type='text/javascript' src='http://demos.flesler.com/jquery/serialScroll/js/jquery.serialScroll-min.js'></script>
<script type="text/javascript" src="http://jscrollpane.kelvinluck.com/script/jquery.mousewheel.js"></script>
<script type="text/javascript" src="http://jscrollpane.kelvinluck.com/script/jquery.jscrollpane.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#sections').serialScroll({
items: 'li',
prev:'#prev',
next:'#next',
axsis: 'x',
duration:700,
offset:0,
start:0,
force: false,
stop: true,
lock: true,
cycle:true,
jump: false
});
$('#one').jScrollPane();
});
</script>
</head>
<body>
<a href="#" id="prev">PREV</a>|<a href="#" id="next">NEXT</a>
<div id="abc">
<div id="sections">
<ul>
<li id="one">
<h2>Section 1</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse et turpis sed metus fermentum pellentesque. Vestibulum auctor neque ac nunc elementum malesuada. Praesent non est sed libero vestibulum consectetuer. Sed vehicula. Vivamus quis tellus sit amet erat ultrices luctus. Fusce a ligula. Fusce viverra libero vitae velit. Aenean bibendum nibh non lorem. Suspendisse quis velit. Integer sit amet lacus. Curabitur tristique. Morbi eu lectus. Vestibulum tristique aliquam quam. Sed neque.</p>
<p>Nulla facilisi. Quisque eleifend libero. Sed eros. Morbi vel leo. Morbi varius tincidunt sem. Nam sodales volutpat velit. Suspendisse potenti. Duis vehicula pede non nisi. Proin elit pede, ultrices non, ultrices quis, vulputate sit amet, magna. Praesent sodales pellentesque justo. Donec blandit, augue id convallis congue, magna libero hendrerit erat, id blandit est lorem a tellus. Vestibulum tincidunt lectus quis metus. Pellentesque placerat lacus in urna.</p>
</li>
<li>
<h2>Section 2</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse et turpis sed metus fermentum pellentesque. Vestibulum auctor neque ac nunc elementum malesuada. Praesent non est sed libero vestibulum consectetuer. Sed vehicula. Vivamus quis tellus sit amet erat ultrices luctus. Fusce a ligula. Fusce viverra libero vitae velit. Aenean bibendum nibh non lorem. Suspendisse quis velit. Integer sit amet lacus. Curabitur tristique. Morbi eu lectus. Vestibulum tristique aliquam quam. Sed neque.</p>
<p>Nulla facilisi. Quisque eleifend libero. Sed eros. Morbi vel leo. Morbi varius tincidunt sem. Nam sodales volutpat velit. Suspendisse potenti. Duis vehicula pede non nisi. Proin elit pede, ultrices non, ultrices quis, vulputate sit amet, magna. Praesent sodales pellentesque justo. Donec blandit, augue id convallis congue, magna libero hendrerit erat, id blandit est lorem a tellus. Vestibulum tincidunt lectus quis metus. Pellentesque placerat lacus in urna.</p>
</li>
<li>
<h2>Section 3</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse et turpis sed metus fermentum pellentesque. Vestibulum auctor neque ac nunc elementum malesuada. Praesent non est sed libero vestibulum consectetuer. Sed vehicula. Vivamus quis tellus sit amet erat ultrices luctus. Fusce a ligula. Fusce viverra libero vitae velit. Aenean bibendum nibh non lorem. Suspendisse quis velit. Integer sit amet lacus. Curabitur tristique. Morbi eu lectus. Vestibulum tristique aliquam quam. Sed neque.</p>
<p>Nulla facilisi. Quisque eleifend libero. Sed eros. Morbi vel leo. Morbi varius tincidunt sem. Nam sodales volutpat velit. Suspendisse potenti. Duis vehicula pede non nisi. Proin elit pede, ultrices non, ultrices quis, vulputate sit amet, magna. Praesent sodales pellentesque justo. Donec blandit, augue id convallis congue, magna libero hendrerit erat, id blandit est lorem a tellus. Vestibulum tincidunt lectus quis metus. Pellentesque placerat lacus in urna.</p>
</li>
<li>
<h2>Section 4</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse et turpis sed metus fermentum pellentesque. Vestibulum auctor neque ac nunc elementum malesuada. Praesent non est sed libero vestibulum consectetuer. Sed vehicula. Vivamus quis tellus sit amet erat ultrices luctus. Fusce a ligula. Fusce viverra libero vitae velit. Aenean bibendum nibh non lorem. Suspendisse quis velit. Integer sit amet lacus. Curabitur tristique. Morbi eu lectus. Vestibulum tristique aliquam quam. Sed neque.</p>
<p>Nulla facilisi. Quisque eleifend libero. Sed eros. Morbi vel leo. Morbi varius tincidunt sem. Nam sodales volutpat velit. Suspendisse potenti. Duis vehicula pede non nisi. Proin elit pede, ultrices non, ultrices quis, vulputate sit amet, magna. Praesent sodales pellentesque justo. Donec blandit, augue id convallis congue, magna libero hendrerit erat, id blandit est lorem a tellus. Vestibulum tincidunt lectus quis metus. Pellentesque placerat lacus in urna.</p>
</li>
</ul>
</div>
</div>
</body>
</html>