Hi, also ich bin React-Anfänger (mit HTML und JS Grundwissen) und folge dem w3schools Tutorial. Genau gesagt hänge ich hier:
https://www.w3schools.com/REACT/react_render.asp
Das Problem ist allerdings sehr grundlgend: Wenn ich das erste Beispiel aus dem Link copy-paste zeigt der Browser nichts mehr an und die Konsole des Dev-Tools meckert.
1 Ich habe eine ReactApp erstellt - anscheinend erfolgreich.
2 Ich starte über die Powershell npm start - eine Seite mit der LocalHost:3000 Adresse öffnet sich (drehendes Logo)
3 Ich konnte inhalte ändern (allerdings in der App.js)
=> soweit so gut
Im Rahmen des w3Schools Tutorial gab es die Anweisung aus dem scr alle Dateien zu entfernen, bis auf die Index.js - um eine bessere übersicht zu behalten (gemacht).
Ab dann werden deren Beispiele doch in der index.js ausgeführt(???).
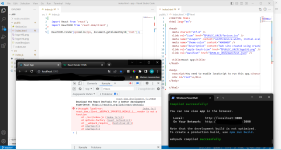
Auch wenn ich das oben verlinkte, sehr übersichtliche Beispiel einfüge, passiert nicht wirklich das was ich erwarte. Ich habe einen Screenshot angehängt.
GoogleChrome (localhost:3000 mit offener Konsole), VSCode mit der index.js und index.html / PowerShell Ergebnis des npm start.
Irgendwas ganz Grundlegendes mach ich doch falsch oder habe ich missverstanden?
Danke für Eure unterstützung
https://www.w3schools.com/REACT/react_render.asp
Das Problem ist allerdings sehr grundlgend: Wenn ich das erste Beispiel aus dem Link copy-paste zeigt der Browser nichts mehr an und die Konsole des Dev-Tools meckert.
1 Ich habe eine ReactApp erstellt - anscheinend erfolgreich.
2 Ich starte über die Powershell npm start - eine Seite mit der LocalHost:3000 Adresse öffnet sich (drehendes Logo)
3 Ich konnte inhalte ändern (allerdings in der App.js)
=> soweit so gut
Im Rahmen des w3Schools Tutorial gab es die Anweisung aus dem scr alle Dateien zu entfernen, bis auf die Index.js - um eine bessere übersicht zu behalten (gemacht).
Ab dann werden deren Beispiele doch in der index.js ausgeführt(???).
Auch wenn ich das oben verlinkte, sehr übersichtliche Beispiel einfüge, passiert nicht wirklich das was ich erwarte. Ich habe einen Screenshot angehängt.
GoogleChrome (localhost:3000 mit offener Konsole), VSCode mit der index.js und index.html / PowerShell Ergebnis des npm start.
Irgendwas ganz Grundlegendes mach ich doch falsch oder habe ich missverstanden?
Danke für Eure unterstützung