Ken Masters
Lt. Junior Grade
- Registriert
- Dez. 2006
- Beiträge
- 334
Hallo zusammen,
ich bin neuling in html5 und css3. ich finde es sehr interessant und bin dabei, mir es selber anzueignen. Jedoch komme ich, gott weiß warum, nicht mit der situation weiter, warum meine css datei nicht mit eingebunden wird.
Also arbeiten tue ich mit eclipse und die tests lasse ich mir über firefox ausgeben.
hier ist die html-datei:
und so sieht die css aus:
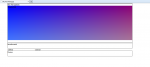
was ich wollte ist, beim headerbild die grafik mit einzubringen. Jedoch wird irgendwie stets immer der zuletzt gespeicherte zustand, also was ich letzte woche abgespeichert hatte, angezeigt. selbst wenn ich die farbe beim sidebar ändere wird nix übernommen.
was habe ich falsch gemacht? kann mir da jmd. weiterhelfen?
ich bin neuling in html5 und css3. ich finde es sehr interessant und bin dabei, mir es selber anzueignen. Jedoch komme ich, gott weiß warum, nicht mit der situation weiter, warum meine css datei nicht mit eingebunden wird.
Also arbeiten tue ich mit eclipse und die tests lasse ich mir über firefox ausgeben.
hier ist die html-datei:
Code:
<!DOCTYPE html >
<html>
<head>
<title>My First Webpage</title>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
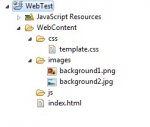
<link rel="stylesheet" type="text/css" href="css/template.css" title="Mustertemplate-Style">
</head>
<!------------------------------------------------------------>
<body>
<div id="wrapper">
<header id="main_header">
<nav>
Die Navigation
</nav>
<div id="headerbild">
Headerbild
</div>
</header>
<!------------------------------------------------------------>
<div id="breakcrumb">
breakcrumb
</div>
<!------------------------------------------------------------>
<section id="sidebar">
sidebar
</section>
<!------------------------------------------------------------>
<section id="content">
content
</section>
<!------------------------------------------------------------>
<footer>
Footer
</footer>
</div>
</body>
</html>und so sieht die css aus:
Code:
/************Formatierung*************/
*{
margin: 0px;
padding: 0px;
}
html, body {
background: #FFF;
}
/************Layout*************/
#wrapper{
width: 1050px;
margin: 0px auto;
border: 1px solid #000;
}
#main_header{
width: 1050px;
height: 330px;
border: 1px solid #000;
float: left;
}
#headerbild{
background: url(../images/background2.png);
background-repeat: no-repeat;
width: 1050px;
height: 287px;
float: left;
}
#breakcrumb{
width: 1050px;
height: 43px;
border: 1px solid #000;
float: left;
}
#sidebar{
width: 230px;
float: left;
background-color: #FFFFFF;
}
#content{
width: 820px;
float:left;
}
footer{
width: 1050px;
height: 43px;
border: 1px solid #000;
float: left;
}was ich wollte ist, beim headerbild die grafik mit einzubringen. Jedoch wird irgendwie stets immer der zuletzt gespeicherte zustand, also was ich letzte woche abgespeichert hatte, angezeigt. selbst wenn ich die farbe beim sidebar ändere wird nix übernommen.
was habe ich falsch gemacht? kann mir da jmd. weiterhelfen?