N
Nase
Gast
Hallo,
warum geht solch ein Code nicht mit Mozilla/Firebird?
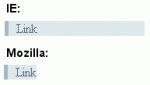
Das Problem besteht darin, dass die Links nicht die Breite von 180px bekommen. IE und Opera haben damit keine Schwierigkeiten. Kann es sein, dass solch eine Deklaration nicht regelkonform ist?
warum geht solch ein Code nicht mit Mozilla/Firebird?
Code:
.menu_c:link, .menu_c:visited {
background-color: #DEE8EC;
border-left: 5px #a5b8c3 solid;
color: #4e6572;
padding-left: 10px;
text-decoration: none;
width: 180px;
}
.menu_c:hover, .menu_c:active {
background-color: #a5b8c3;
border-left: 5px #4e6572 solid;
color: #ffffff;
padding-left: 10px;
text-decoration: none;
width: 180px;
}