Falc410
Vice Admiral
- Registriert
- Juni 2006
- Beiträge
- 6.448
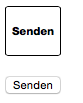
Knopf in Firefox:

und in Chrome:

Warum sieht der so anders aus? Ich benutze ein kostenloses HTML Theme bei dem auch eine CSS Datei dabei war die ich leicht angepasst habe. Da gibt es nur einen Eintrag für input (ist eigentlich kein Button sondern ein Form input, also input type="submit")
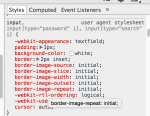
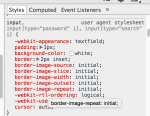
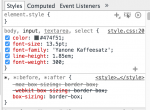
Im Inspektor zeigt mir FF und Chrome das gleiche an für die Basiswerte wie auf dem Screenshot zu sehen, wobei ich bei FF keinen Eintrag zum Background finden kann.

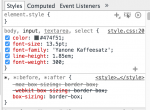
Im Chrome finde ich den und da steht auch white. Ich verstehe trotzdem nicht woher das beim FF dann kommt, also woher weiss er dass der Hintergrund eben nicht weiß sein soll. Eigentlich sollten die Buttons überall gleich aussehen.


und in Chrome:

Warum sieht der so anders aus? Ich benutze ein kostenloses HTML Theme bei dem auch eine CSS Datei dabei war die ich leicht angepasst habe. Da gibt es nur einen Eintrag für input (ist eigentlich kein Button sondern ein Form input, also input type="submit")
Im Inspektor zeigt mir FF und Chrome das gleiche an für die Basiswerte wie auf dem Screenshot zu sehen, wobei ich bei FF keinen Eintrag zum Background finden kann.

Im Chrome finde ich den und da steht auch white. Ich verstehe trotzdem nicht woher das beim FF dann kommt, also woher weiss er dass der Hintergrund eben nicht weiß sein soll. Eigentlich sollten die Buttons überall gleich aussehen.